A Header and Footer are one of the most valuable areas of the website because every time when bot come to crawl your site, It first checks the set of instructions or rule specified in the header of your website before crawling it.
So, all important tracking code or set of the rule must be defined (placed) in the Header and Footer of WordPress website.

If you just join the world of the internet then be ready to use this feature to add a lot of script and tracking code like Google Analytics tracking, Google Tag Manager, Webmaster Tools Verification Meta tags and some other HTML script.
Adding code in the header and footer of WordPress website is a little bit difficult for new blogger because a different theme has a different coding way.
Some WordPress themes like Elegantthemes, Studiopress, Themify, Mythemeshop or etc. come with an inbuilt feature to let you add code in Header and Footer of WordPress from the theme control panel itself.
But I not recommended using this feature. Because in future, if you switch the theme then you have to add code in header and footer again.
The primary purpose of this article is to explore the following things,
- Add Code in Header and footer of WordPress website
- Add Code in Body of WordPress website
- Add Header and Footer code manually
So, let us start digging up.
Insert Header And Footer Code In WordPress Website
Usually, I recommended to go with manual implementation but when we have to implement tracking code then go with the plugin because in future if you want to switch the theme then you can switch it without disturbing the code.
First, we check,
Add Code In Header And Footer Of WordPress With Plugin
You will find a lot of plugins in the wordpress.org director to do this task. But, I recommended to go with Header & Footer Post Injection plugin.
It’s a free, easy to use and can be installed on your site directly from the WordPress plugin directory.
To add code in the header and footer of WordPress website.
- First, Install and activate the plugin on your website.
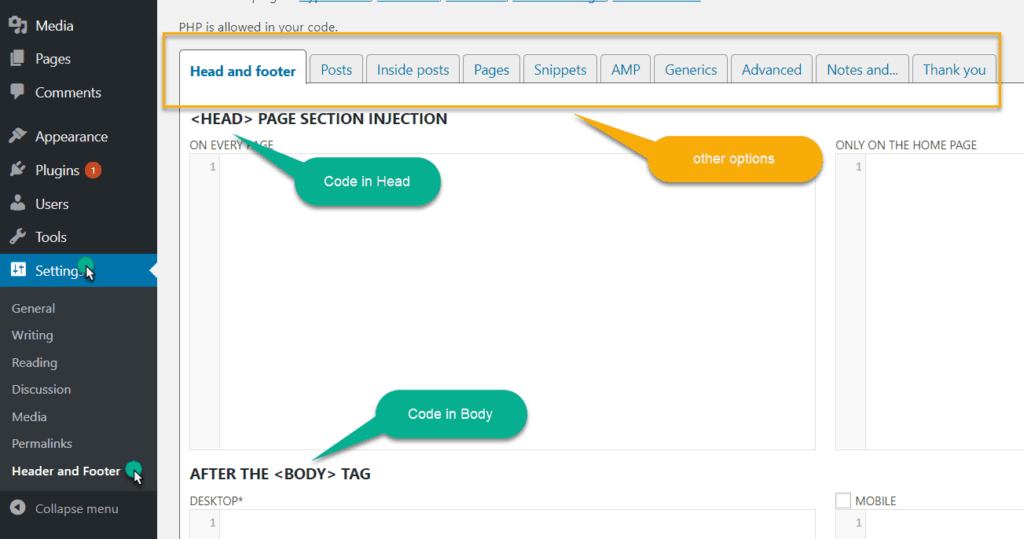
- Now, Click on Setting>>Header_and_Footer.

Here you will see a number of tabs in the plugin’s interface. But for this guide, we only work on the default Head and footer tab:
Note:
- Every page – adds the code snippet to the header of every single page on your site.
- Only home page – only adds the code snippet to the header of your homepage.
- Desktop and Mobile: If you have a different site for mobile and desktop then you can use different code for the different version of the site.
90% of the tracking code you see the internet. Can be placed in below three location according to their requirement.
- Add code in the Head of the document
- Place code after the <body> (opening body tag )
- Place code just above </body> (closing body tag)
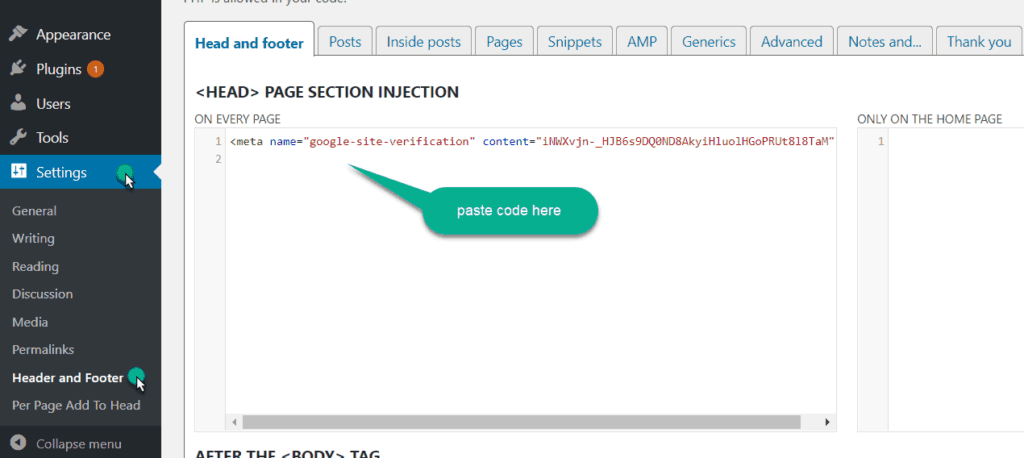
If you have to add code in the header of the website then add it to the <HEAD> SECTION INJECTION area of the header and footer WordPress plugin
For Example, Here I’m going to verify my website with Google Webmaster Tool.
Google provides me HTML code and gives instruction to add code in the head of the HTML document.
<meta name="google-site-verification" content="XXXXXXXXXXXXXXXXXXXX" />
- Open Header and footer plugin and
- Enter the code in the “<HEAD> SECTION INJECTION” and hit save button

So, in this way you can add code in the header of WordPress website.
Add Code in Body of WordPress website
Sometimes, along with header code, you also have to insert code in the Body of the website.
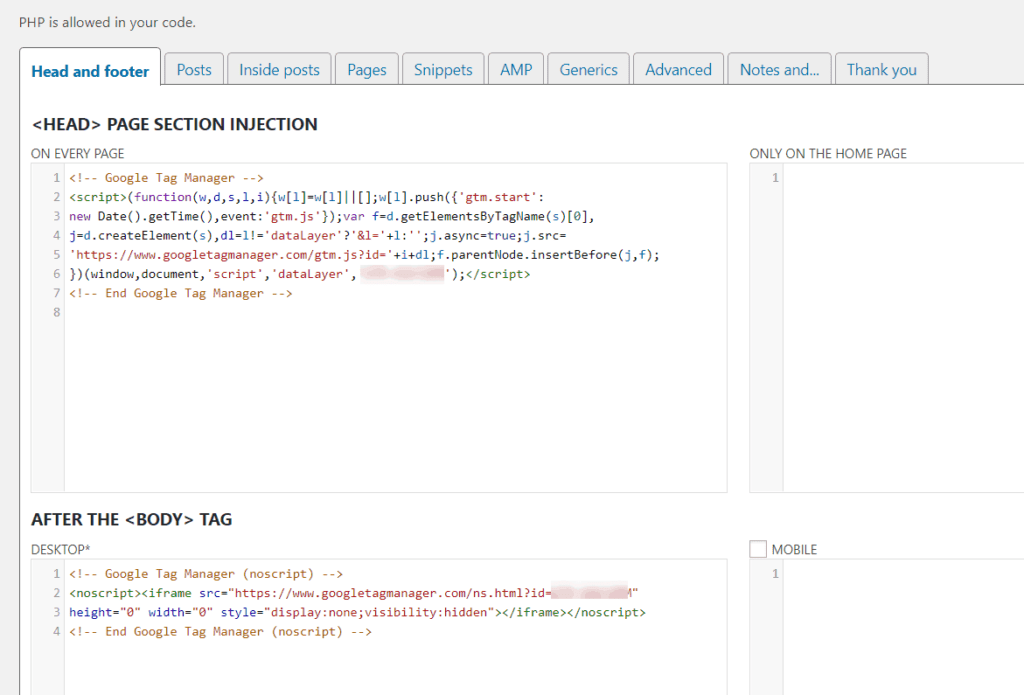
For example, Google Tag manager.
Google Tag manager provide you two code snippets that you have to add in the head and body of the HTML documents.
At that time you can use the option “<HEAD> SECTION INJECTION” along with “AFTER THE <BODY> TAG”.
- Get the code and place it in their respective tag box.

It’s done.
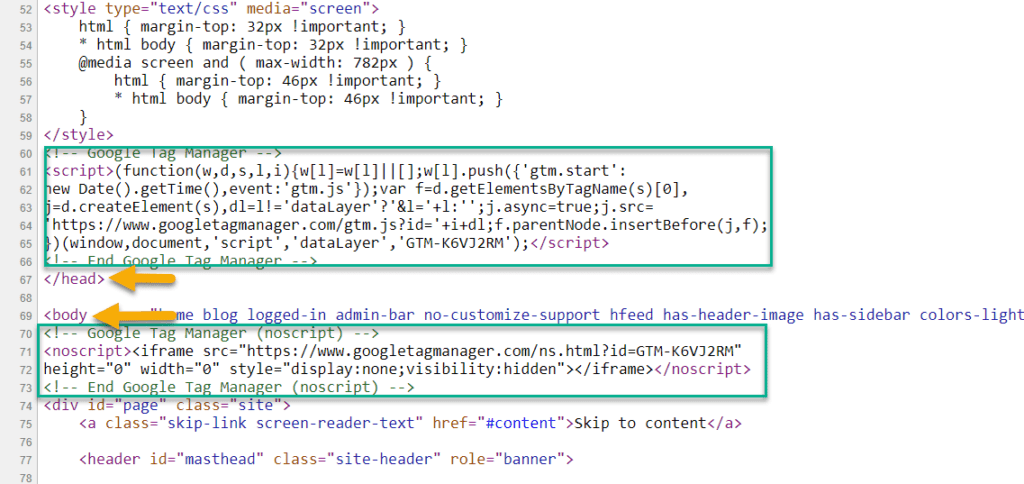
Let us check the source code to ensure that everything is implemented correctly.
- Open your website and
- Check your source code (Cltr+U in chrome).

Our Header code is just above the </head> (closing header tag) and </body> (opening body tag) just below the opening body tag.
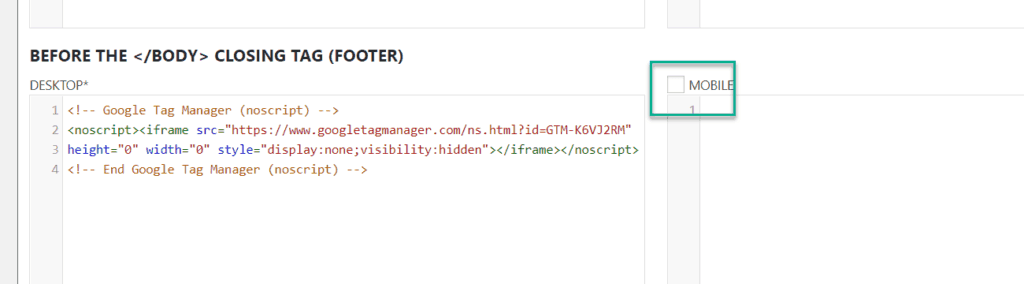
Some analytic or tracking software provides specific instruction with a code snippet like “place code above the closing body tag” or “places code in the footer”.
At that time you can use the BEFORE THE </BODY> CLOSING TAG (FOOTER) option.
- Place the code and hit the save button.

Note:
- Desktop – By default, a code is active globally until you not specify the different code for mobile.
- Mobile – when checked, this lets you add a different code snippet to the mobile version of your site.
Add Header And Footer Code manually
In this method, we have to touch the header.php and footer.php files. So, I recommended, made all the change in your child theme, not parent theme.
There is two reason behind this,
- First: if you add code to child theme files, your code remains untouched even the parent theme gets an update.
- Seconds: if something happens wrong in your child file then your theme pick file from the parent theme.
You can use child theme creator to make child them.
Note: Don’t forget to take the backup before creating a child theme and follow the below step.
Follow the following steps to edit WordPress header and footer files manually:
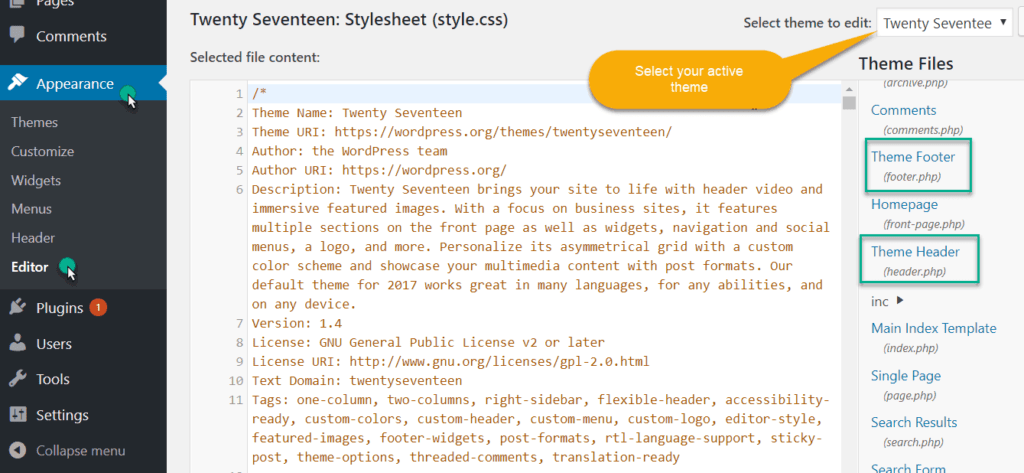
- Go to WordPress Dashboard > Appearance > Editor.

Here you will see header.php and footer.php file.
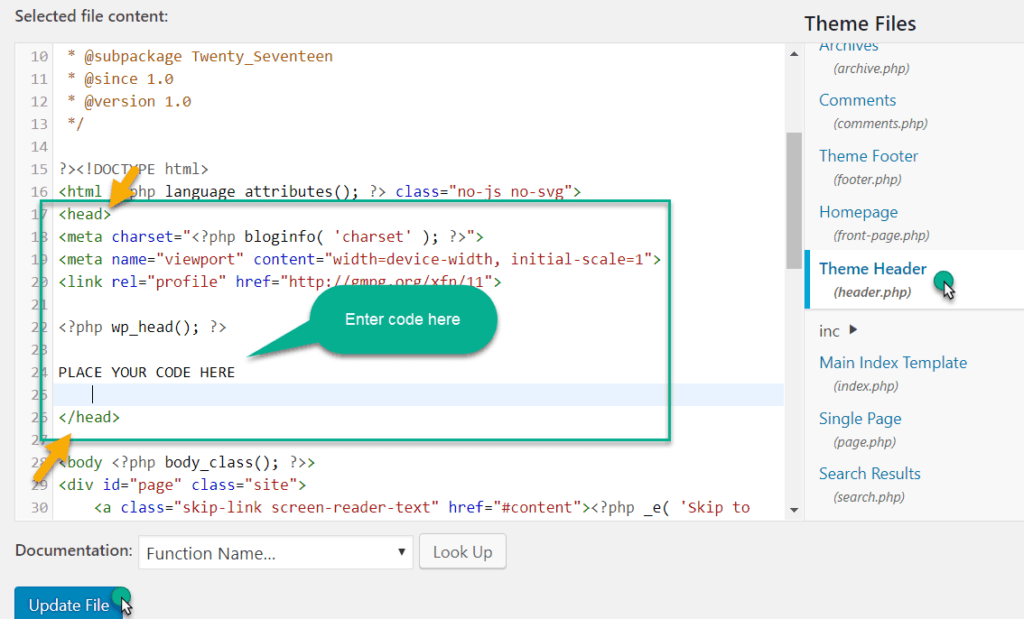
Select the file where you want to place the code on the website depending on which file you want to add (i’m selecting header.php) and click on it.

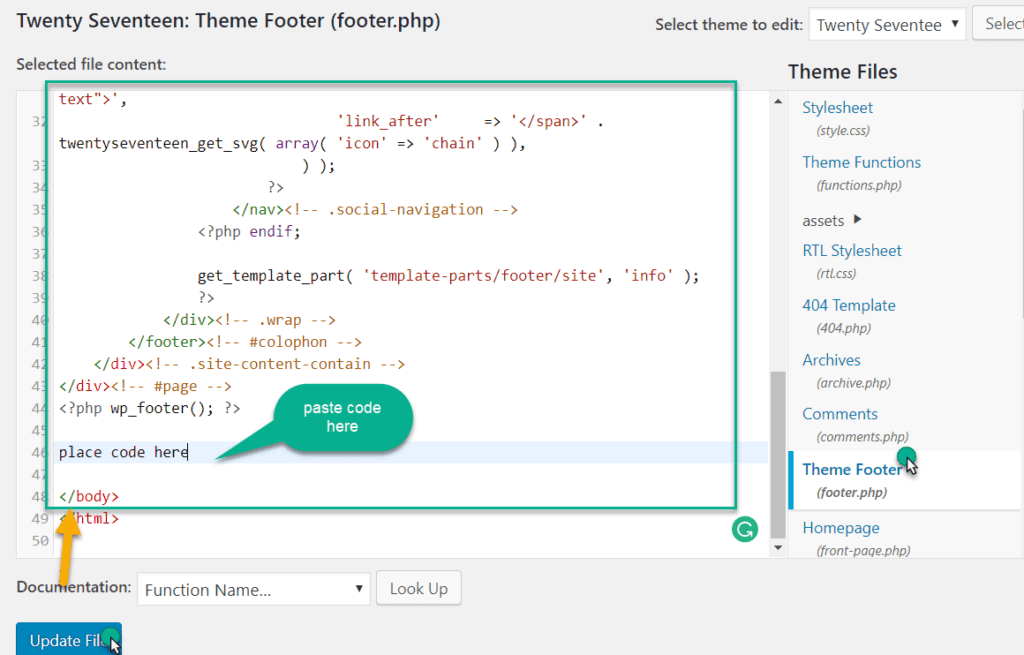
If you want to place the code in the footer.php file then make sure you are placing code just above the closing body tag </body>.

Don’t forget to hit the update button after adding the code.
Note – If you are adding a PHP code then you can directly use the code. But if you want to add an HTML or Script File, you may need to cover that code inside the PHP tags
Recommended Post
Conclusion
Which method is suitable for you? The honest answer to this question is that nobody knows better than you. I have already mentioned that if you use the plugin it gives you the ability to manage all code in one place and also you can easily switch to another theme without implementing the same code again.
On the other side, if don’t want to install an additional plugin. And you are already using or can use a child theme and then you may apply manual method.
Up to you
Remember to share this post with anyone who might benefit from this information, including your Facebook friends, Twitter followers and members of your Google+ group!
And also Support Us By Liking Our Facebook, Twitter, and Google+ Page.
If you have any suggestion or problem about add code Header Footer of WordPress website please feel free to comment below