Google has been pushing a new concept called Accelerated Mobile Pages, in short AMP. The AMP Project was formally announced on Oct. 7, 2015, with support from Google, Twitter, WordPress and several publishers and other companies.

Those using WordPress Accelerated Mobile Pages will already have their pages load fast within Twitter, Facebook, and another social network.
In this article, we will learn about Google Accelerated Mobile Page, how to setup WordPress accelerated mobile pages with the help of plugin (no need of HTML coding), Some live Demo, how they look like on mobile. and Some other Important point.
We will learn about Google Accelerated Mobile Page, how to setup WordPress accelerated mobile pages with the help of plugin (no need of HTML coding), Some live Demo and check how they look.
We also cover the Importance of AMP in SEO and Focus on some other important point.
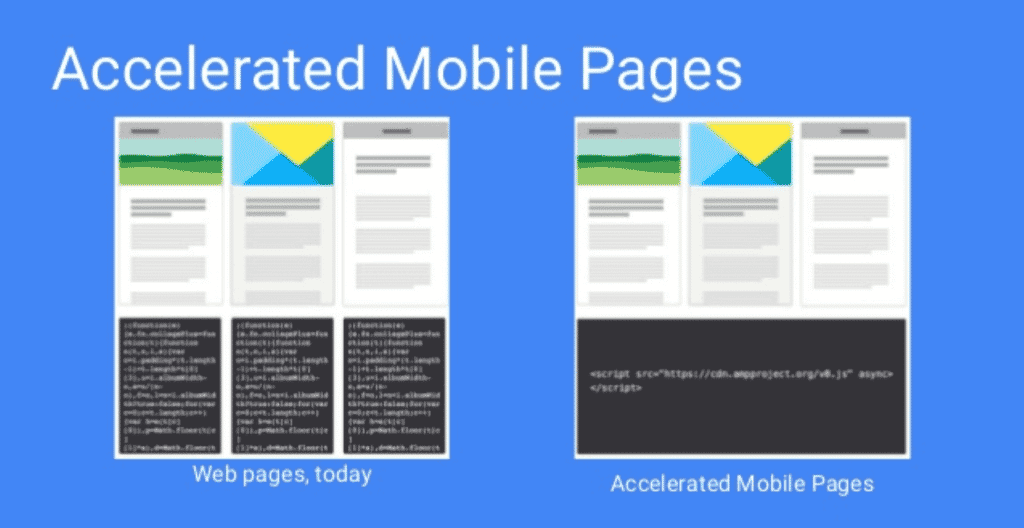
What Is Accelerated Mobile Pages (AMP)?
Accelerated Mobile Pages (AMP) is a very accessible framework for creating fast-loading mobile web pages.
The open-source initiative is designed to enable publishers to easily improve speed (and consequently, the user experience) for their mobile readership without sacrificing any ad revenue that they may rely upon. See the difference in the code of basic web page and AMP page.

Accelerated mobile pages or AMP is a way to make your website load faster on mobile devices. Fast loading websites offer better user experience and can improve your traffic.
How Accelerated Mobile Page Look?
Google not covert all your website pages into new accelerated mobile pages. They just create the same copy of the article with new AMP Style.
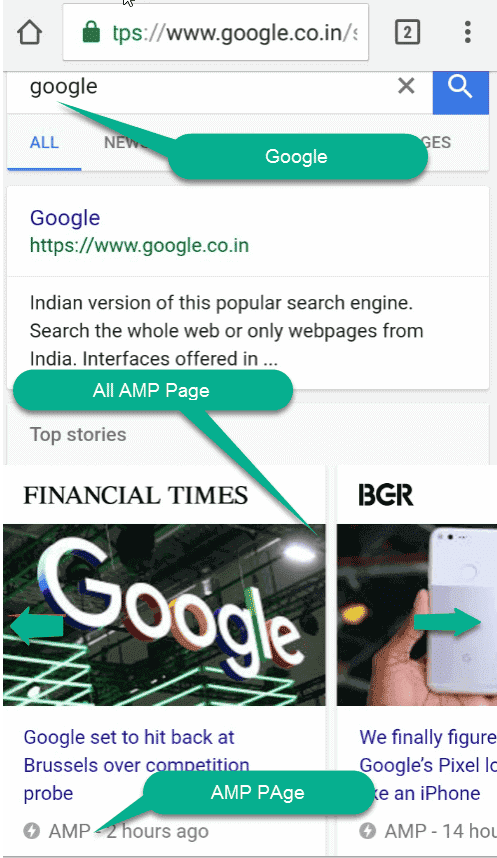
- Open your Browser (chrome) and type Google in the browser bar (it’s just for example). You will see a page like a normal page.

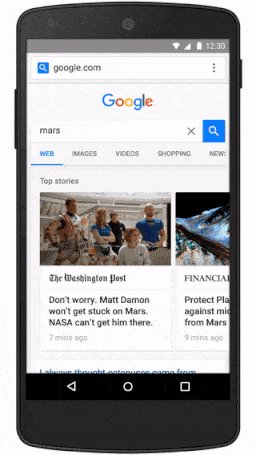
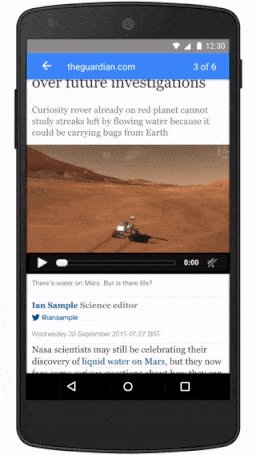
But if you go to your Mobile device and search Google (or something else) then you will see AMP page. As shown in the screenshot below.

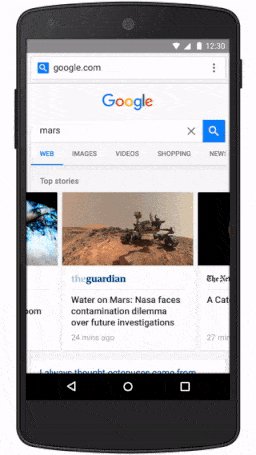
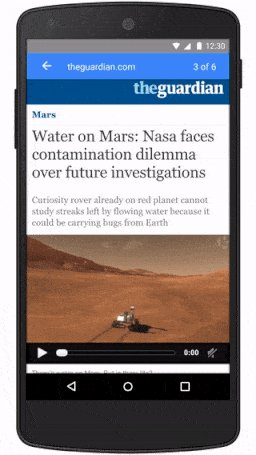
You can swipe right or left to read another AMP-enabled article. It’s a different experience from simply navigating to a publisher’s AMP page.
It’s a different experience from simply navigating to a publisher’s AMP page.

Feel the experience of speed and how quickly they load on mobile as compared to the default page.
We also run the test at the end of the article and see how much AMP page is first. But first, we have to activate AMP page on the website.
Important of AMP Page For SEO
- Google has made it clear that fast websites will rank much higher in search results and thus get more traffic.
- AMP Page load faster than a traditional Page and Provide better user experience and users are always happier when they don’t have to wait.
- Static shows that user spends more time on your site/page if it loads fast.
- Google not penalize your non-AMP page, they just don’t show in the AMP featured slider. So, AMP page is a new way to rank higher in SERP.
- We know “CTR” means click through ratio is a ranking factor. If you get more click on AMP page due to higher rank that means you also get higher rank for original Article.
Set Up WordPress Accelerated Mobile Pages
There is a lot of a way to check, WordPress Accelerated mobile Pages is enabled on your site or not. One of the best and easiest way is,
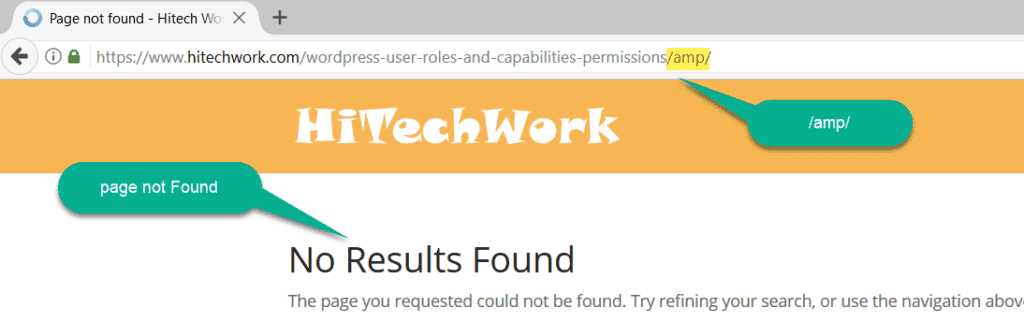
Write /amp/ after the URL in the browser window. Just see the screenshot below.

You will see a 404 Error page that means WordPress accelerated mobile pages is not installed or activated on your website.
Now, it’s a time to activate AMP on your site. So let start it,
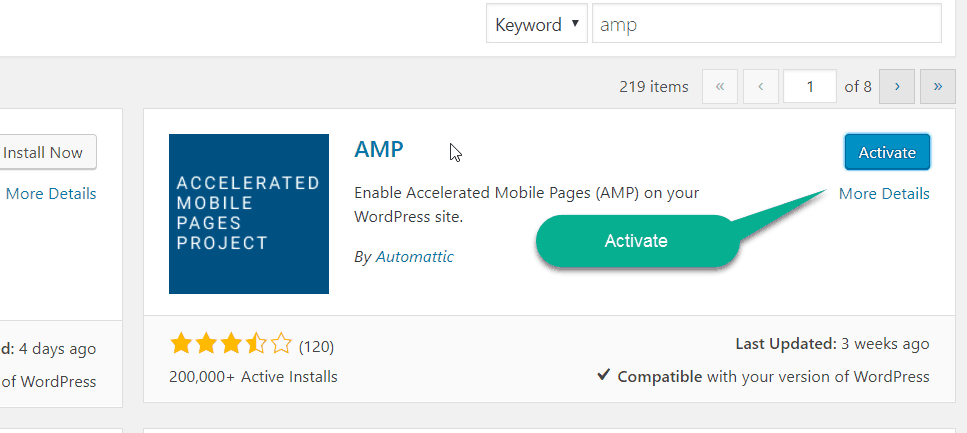
- Login your Website as An Admin and Search AMP plugin
- Install and activate this plugin on your site (make sure you are using the same plugin.).

Note: – AMP plugin adds a standard meta tag in the head of your normal pages that makes it possible for Google and others to recognize these pages exist.
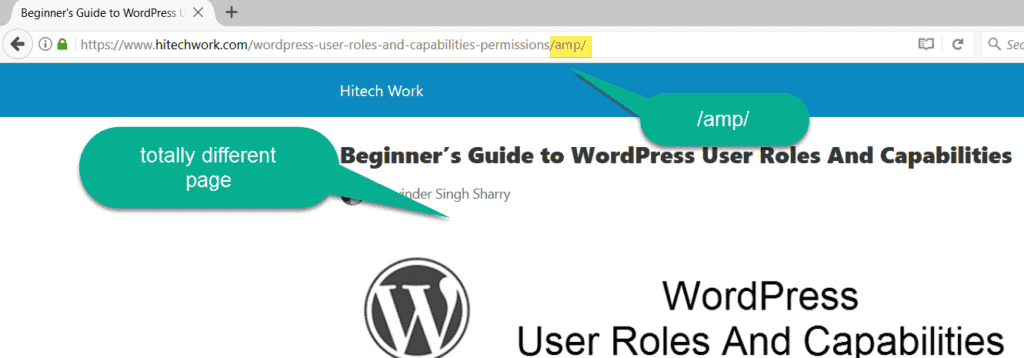
After installing the AMP Plugin, Go to the Browser Window and again type /amp/ After the URL.

Here, You will see a Totally different style page but with the same content. That called an AMP page.
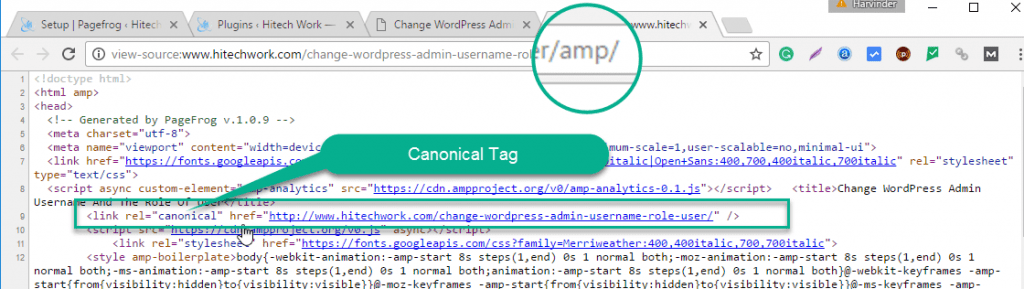
We all know that, if One page has a two address then it creates an Internal Duplicate Content issue on site. But don’t worry, AMP Plugin Use Canonical URL tag to pass all link juice to its original version of the page.
- Check it by pressing Ctrl+U in the browser where you open the AMP page.

Here you will Rel canonical URL Tag in the page source. That means it passes all the link juice to its original URL Address.
Is it AMP Page Realy Load Fast?
As we are taking AMP page is load fast-fast-fast-fast and fast is there any proof. So, let we run a simple speed test to see is it amp page is really fast or not? But before let we check, What documentation say?
As the documentation shows, Google AMP consists of three main elements, specifically:
- AMP HTML: a subset of HTML, with custom tags and properties such as amp-ad, amp-img, and amp-video
- AMP JS: a JavaScript framework for mobile pages that manages resource handling and results in loading asynchronously all external resources
- Google AMP Cache: a proxy-based CDN for delivering all valid AMP pages
In short, AMP page consist with Few HTML, JAVAScript, and CDN, So let we check
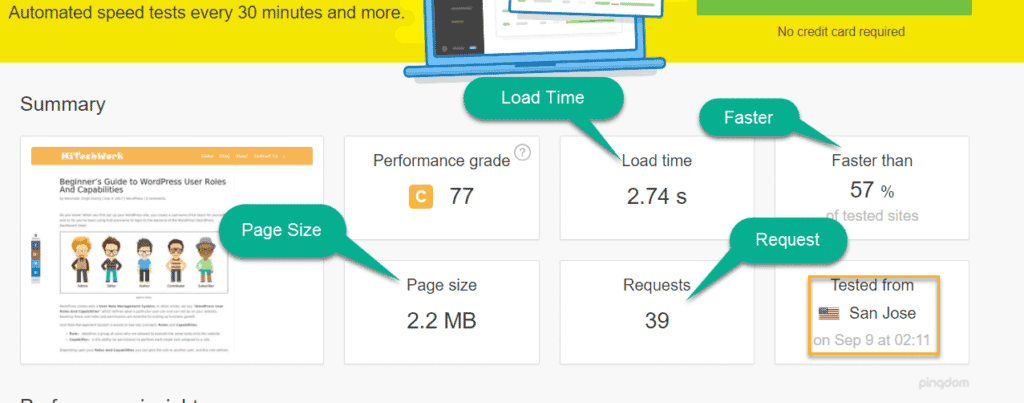
Note:- You can use any tool to measure the speed but I recommended to use Pingdom page speed test Tool. This tool gives you the overall view of your site.
- Open Pingdom tool and enter URL of the page that you want to test.

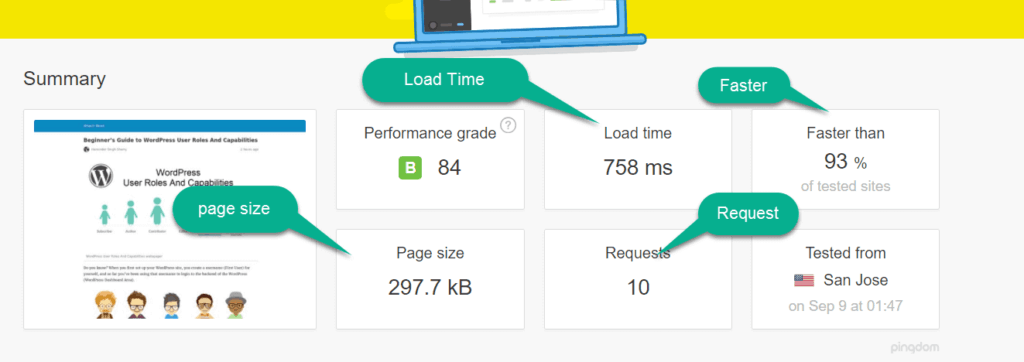
Now, just type the /amp/ at the end of the URL and run the same test from the same location again and see the magic.

So, now what you think about the WordPress accelerated Mobile Pages. AMP page is not a fast it is a fatter than ever.
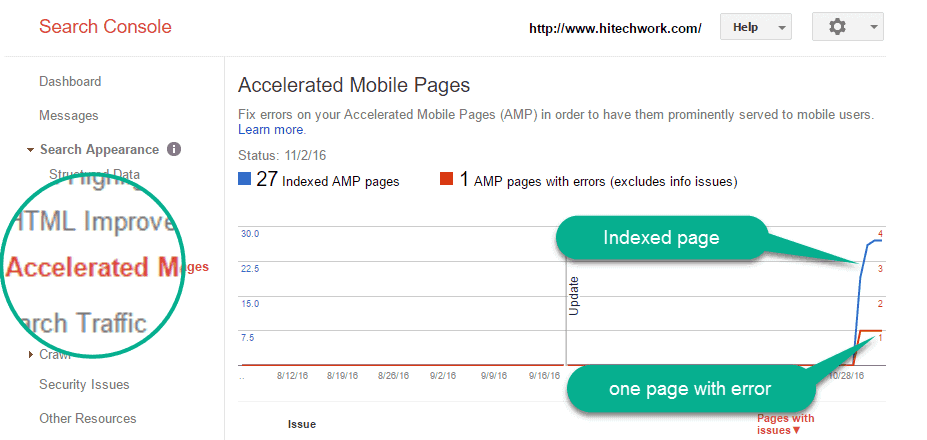
Check And Submit AMP Page In Google
You can check your AMP and ensure that it is working fine and have no HTML error in it.
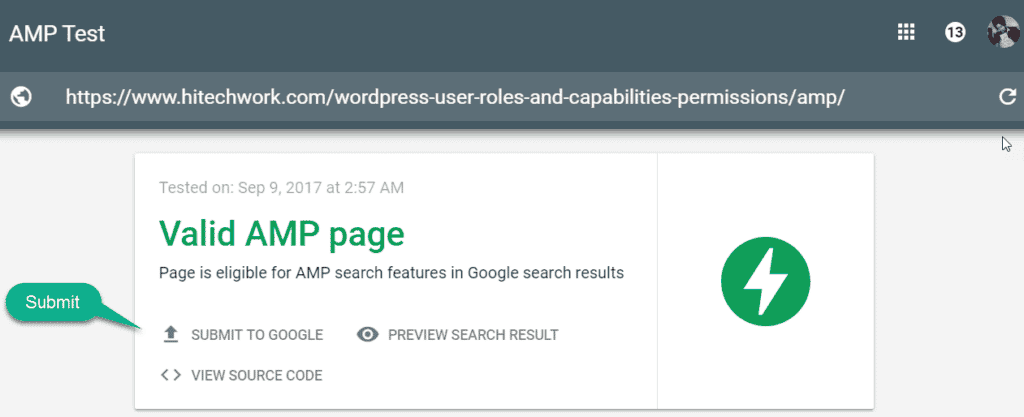
- Search Google AMP Test and enter the URL of your AMP page to test it.

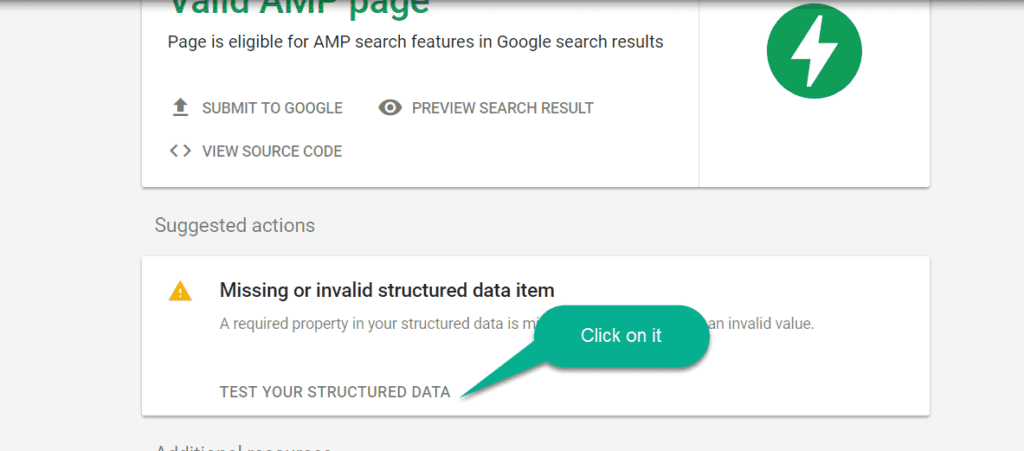
If your AMP page is working fine and no any error then feels free to hit the “Submit to Google” button. But, if you are facing any issue, the open the report by clicking on structure data report.

Note:- Google uses the Structured date to understand your page so it is important to fix it.
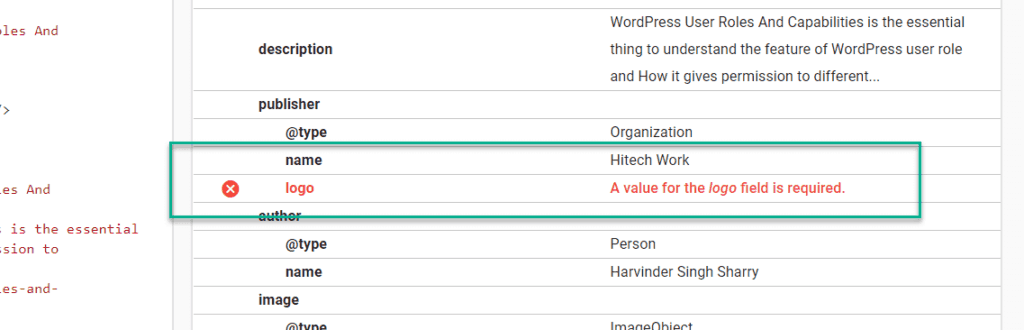
- Once the report by clicking on “Test Your Structured Data” and check which thing is missing in it.
structure dataNote:- If you found too many errors in it then you can submit the report to AMP plugin or Glue for Yoast Plugin to fix this.
In above screenshot, You will see Logo is required. Actually, this is not an error it just a Logo file missing on your site.
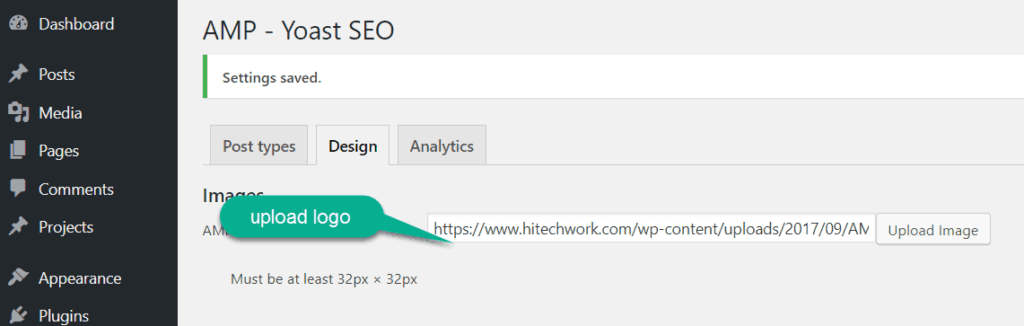
You can change your logo or Update it with the help of Glue For Yoast SEO Plugin. Activate this plugin too on your site.
- Click on SEO and Then AMP and Upload your Logo here.

Note: You Logo must be in 32px-32px size.
This Plugin also helps you to fix the accelerated mobile Page Error in the Google Webmaster Tool.
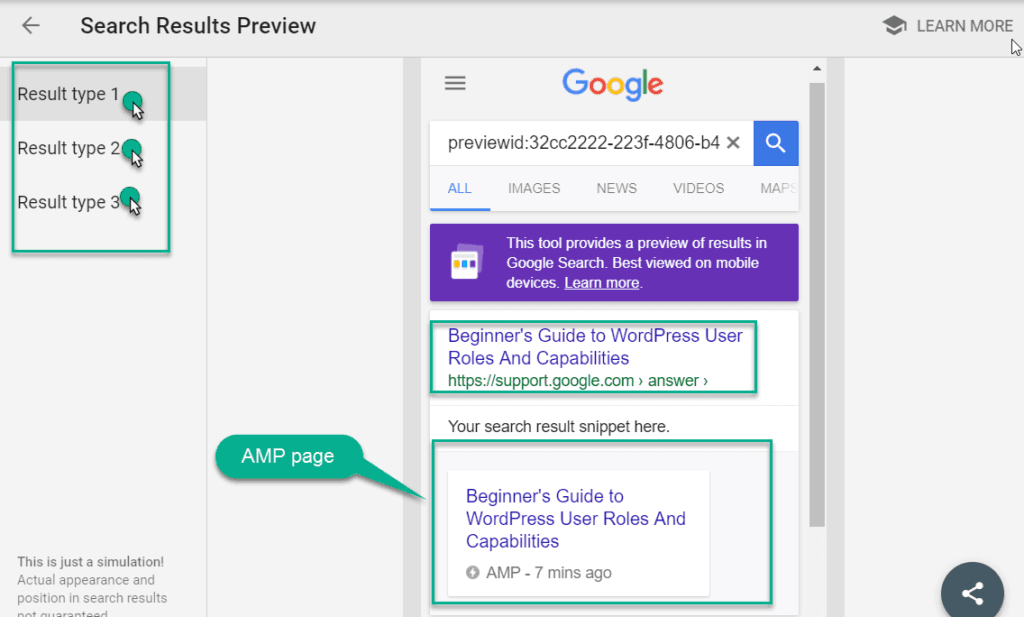
You can also check, the Preview of your post. Means how it looks when someone searches it on google search engine.

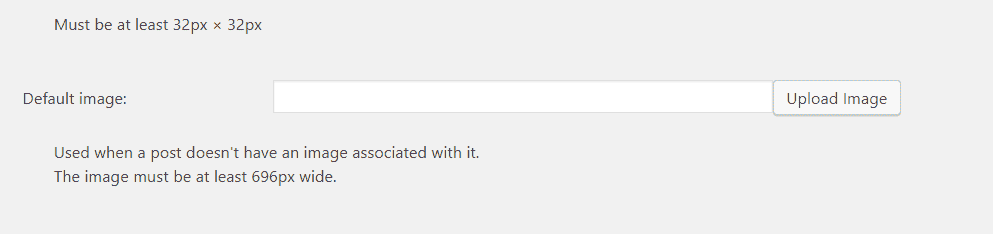
Apart of Logo Missing Error in the structure Data Report. Sometimes you also face feature image is a missing error on AMP page.
You can Resolve this by adding default Feature image to all those posts who do not the have featured image on the post.
- Click on SEO and then AMP option. After that click on Design and Upload the default feature image and save the post.

I personally recommended use Glue for Yoast SEO & AMP with AMP plugin, Both this plugin work together Great and give you some more feature.
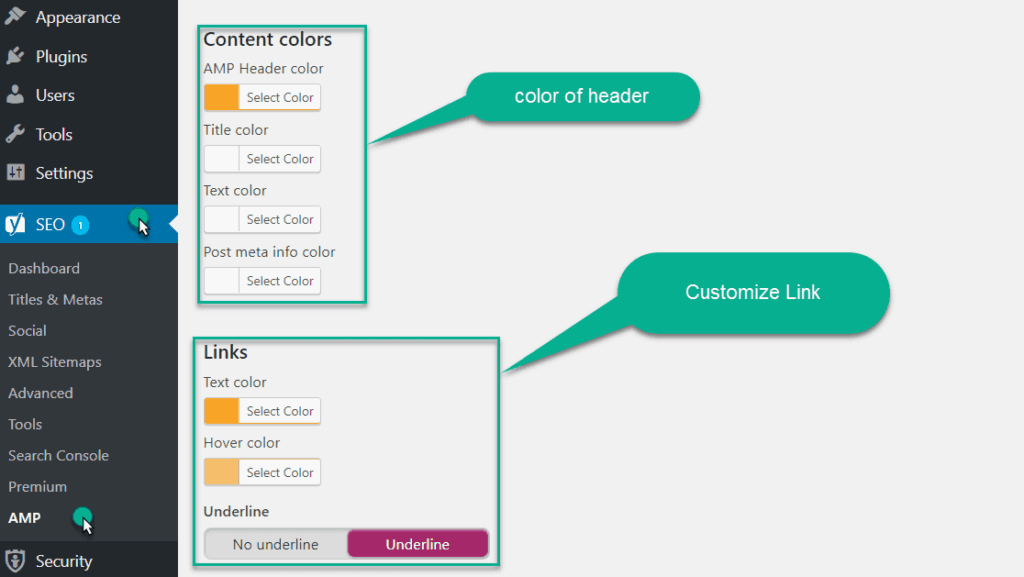
Customize your AMP Page
In this tab, You can also Customize your AMP page according to your site theme.

you can change the:
- Color of Header, Title, Body Text,
- Color of links and Blockquote and
- Can add some CSS in the page.
So, this is the new Project Launched by google and we successfully setup the WordPress accelerated mobile pages.
Remember to share this post with anyone who might benefit from this information, including your Facebook friends, Twitter followers and members of your Google+ group! And also Support Us By Liking Our Facebook, Twitter, and Google+ Page.
If you have any suggestion or problem about WordPress accelerated mobile pages, then please feel free to comment below.