
Adding a custom sitemap in the footer, is one of the best ways to increase the overall crawl-ability and visibility of the website in the eye of search engines?
Usually, WordPress Footer uses to place some of the most important pages of your website in front of your users like Privacy Policy, Term & Condition, Disclaimer Page, etc.

As we know, every bot first land on the Header as well as on the WordPress footer to check the rule to crawl your set by you using robots.txt file then move next.
So why we do not place a link to XML Sitemap or Custom sitemap in the footer of WordPress to increase the overall visibility of our content as well as the site.
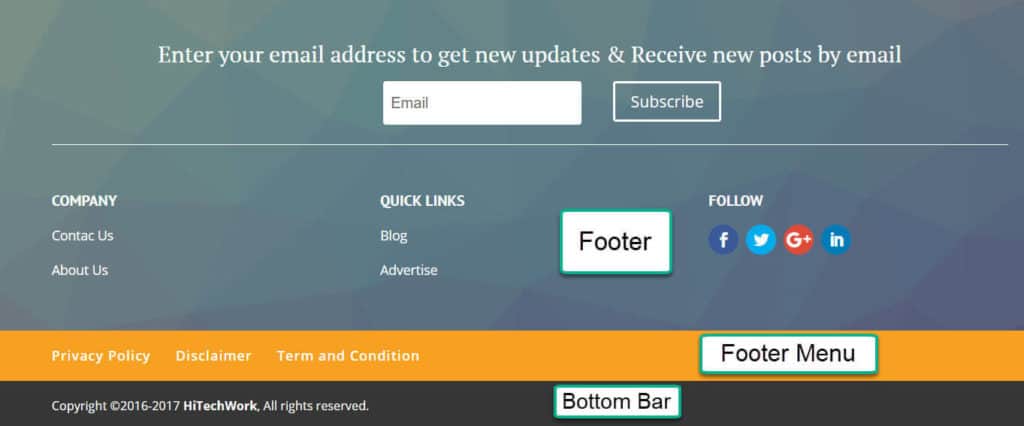
WordPress Footer can be divided into three main parts;
- Bottom Bar: Where you add the footer credit like “Copyright ©2016-2017 HiTechWork, All rights reserved.”
- Footer Menu: Wher you place the important page of your sites like “Privacy Policy, Term, and Condition and Disclaimer Page.”
- Footer: Here you can place anything you want like “Company Detail, Contact Us, About Page, Social Links, etc.”.
But these options are varied from theme to theme and the plugins you are using on your site.
Look at the WordPress default theme twenty-sixteen.

This theme has Bottom Bar and Footer to place footer credit and an important link to your site respectively.
Note: Each theme has a limited number of Footer. Maybe it gives you one or more than one footer.
To Check the number of WordPress footers click one Appereance>> Widgets.

In this article, we will learn how to add Text and Sitemap in the footer of the WordPress website.
This basic thing helps you to find the answer to some of the fundamental questions that beginner bloggers have like:
- How to add a privacy policy page to the WordPress footer?
- Next, how to add a Menu in the footer?
- How to Inserting hyperlinks to WordPress footer.
- Then, how to add a Social link or Icon in the footer…. etc
So, let’s start,
Introduction To Custom Sitemap For Footer
The primary purpose of adding Custom Sitemap Footer in WordPress is to help the visitors to find a valuable piece of content and information quickly.
Now, In modern days, companies use footer space very cleverly to increase the usability of their site.
Look at the Google developer website,
How they cleverly use their Footer Space to guide their user to reach out to all the relevant pages on the site without going puzzled on their website.

To understand the importance of the footer we first have to study, the journey of the user on a website.
A visitor visits a website…but he/she doesn’t see what she’s looking for,,, He/she scrolls down a bit… but he/she still doesn’t find,,,,,, scrolls a bit more,,,,,,still not the,,,,, then he/she goes all the way down to the bottom of the page,,,,,, and there it is, in the website footer. The link he/she was looking for!
So ignoring the importance of the footer means you are neglecting your audience’s attention.
Traditional Vs Mini Sitemap
Both these sitemaps are used to place an essential link in the footer. Whereas the Traditional footer contains a short line of administrative links, Privacy policy, and Copyright information.
However, on another hand Mini Sitemaps are used to place whatever you want to put in an attractive and user-engaging way.

Mini Sitemap footers are not only gaining more clicks, and user attraction but are also more efficient than traditional footers.
As I told you, Whenever users are not able to find the information in the header as well as in the sidebar. They try to see in the footer,
So the footer is your last option, to grab the user’s attention to decrease the bounce rate of your website.
How To Add Sitemap In The Footer Of WordPress?
To add anything to the WordPress footer, Side Bar as well as the in the header of your website. You should have to learn the two essential features of WordPress.
Note: Here I’m just giving an overview of the Menu as well as Widgets, but in an upcoming tutorial, we will cover this in detail.
Let me give you an overview, of what I’m going to do in this paragraph.
First, I will create the Menu (group) and add some pages to it. After that, I will use the Widgets to place that Custom Menu (a group of a page ) into the WordPress Footer.
This is the process to place text, social links, hyperlinks, and sitemaps in the footer. So, let us do this.
- Login to Your website as an Admin and open your WordPress Dashboard.
- Click on Menus Under Appearance, and here, you will see a window like below.

Note: – Don’t worry if you see a different window. This depends on the theme you are using, but the procedure remains the same in all the themes.
- Just click on create a new Menu in WordPress and give a name to it.

Now you have a Menu, Add whatever you want to add to it. For example, here I’m adding my “About page and Sitemap Page” to it.
- Select the page that you want to add to the Menu, and Hit Add to Menu Button.

- Now you will see, Your selected page is moved to the Menu.
So, now you know how to create a group of pages in the WordPress Menu. So, let us move to our topic “how to add sitemap in the footer.
- Click on Widgets Under Appearance.

On your left side, you will find a list of Widgets, and right side you will see the place where you can add your widgets.
So, Click on Custom Menu Widgets and select the place( footer 1, 2, or 3) and click on Add Widgets.
Note: WordPress has a Drag and Drop functionality, So you can also drag the Custom menu from the left side to the right side in the footer.
- Now, select the menu you just created and give the Title which you want to show on your site, and hit the save button.

Check your website footer.
I’m sure you will definitely see something in your footer.

In this way, You can add text and a sitemap in the footer of the WordPress website.
But inserting hyperlinks to the WordPress footer is a little different than adding a sitemap in the footer of WordPress.
How To Inserting Hyperlinks To WordPress Footer
You can do inserting hyperlinks with the help Custom link option in the Menu under Appearance.
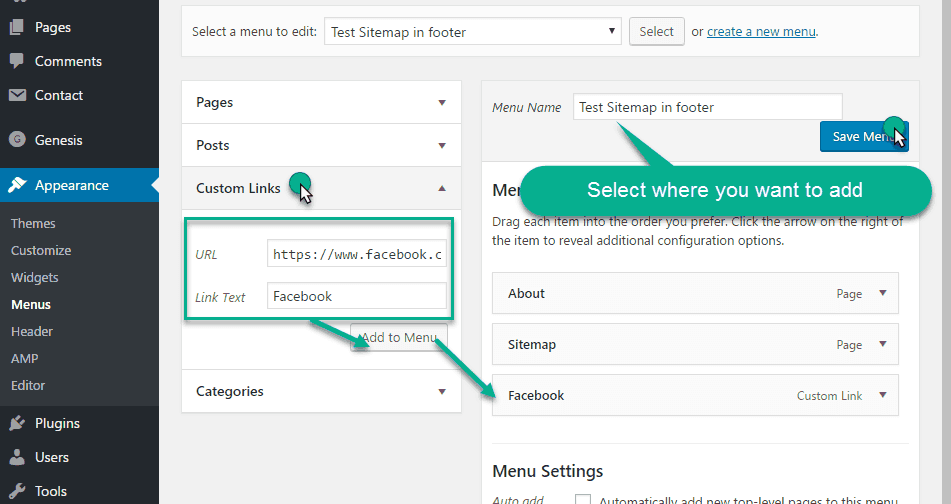
- Click on Appearance>>Menu and then click on the Custom link.

Here you will see two options.
- URL: where you want to link the text and
- Text Name: Text to show on the front end (like the title)
Entry the URL as well as text and click on Add to Menu button,
Note: Try to create a New Menu for Inserting hyperlinks. If you add in the old Menu then it will show where you added the menu. So it is better to create a new menu rather than using the old menu.
In this way, you can add a hyperlink in the WordPress footer as you add the sitemap.
How To Create a Sitemap For WordPress Footer
The Sitemap file, Which we place in the footer is totally different from the XML sitemap file that we submit in the webmaster tool.
The XML sitemap is a file that contains your article detail for Search engine Bots. But the Sitemap that we use to place in the footer consists of the link to all the articles on your site.
WordPress Page is best to do this job. You can learn the difference between posts and pages in WordPress to increase your information about WordPress.
- Create a New Page with the name “Sitemap.”
- Make a list of your all article and wrap them in a link.

Here I’m building a custom sitemap for my category. So, In this way, we create and add Sitemap in the footer WordPress.
Note: – Update your footer sitemap from time to time (When you update a new post by placing the link in the sitemap)
A sitemap in the footer is work only when bots come to your site. To get faster indexing of your content combine sitemap with WordPress ping list to get a better result.
Customize The Footer In WordPress
Some themes give you the ability to Customize the footer like changing the Color, Size, and Font by clicking on Appearance>>Customize.
If your theme supports these features, you will see the Footer option in the customizer.

- Click on Footer and select Footer Menu.
Here You will see all the Customization options available for you to edit the footer.

Set the font size, font family, and color according to your theme setting.
Things That Can Do In Footers
Here is an idea, of the things that you can add to the footer of any website.
- Major content categories.
- Copyright, Privacy Policy, Terms of Use, Contact.
- Sitemap, Navigation, Testimonials.
- Phone and Fax numbers.
- Site Search Tool, Your Mission, Branding.
- Social Icons, Social Media Widgets.
- Help and support, Contact information, Current promotions
- Donation or volunteer information, for nonprofits
- Information about the site or organization
- Awards and Certifications, Association Memberships.
FAQ’s
Ques 1: What is WordPress?
Ans: WordPress is a content management software that allows you to host and build websites to create content. WordPress contains plugins, a template system, and other SEO tools that optimize your content to rank on Google. And you can customize your website according to your business, blog, portfolio, or online store.
Ques 2: How to edit the footer in WordPress?
Ans: The following steps will guide you on editing the footer in WordPress.
- Go to WordPress and sign in to your WordPress dashboard.
- Customize Appearance by tapping on the footer in the web customization by going to Appearance.
- Now, edit the footer by using widgets to add new sections. Then, tap on the footer bar to continue.
- Click on Layout to make changes to the footer layout. You can change the default text of your theme by using the text box.
- Scroll down the page to get different styling options for your site’s footer.
- Now, make the desired changes and click publish to save your footer settings. And now, you can successfully edit your WordPress site’s footer.
Conclusion
In conclusion, adding a custom sitemap in the WordPress footer is one of the most important ways to increase the overall crawl-ability and visibility of the website – just the way it works for the website’s performance. If you are struggling to create a website, the article already described a solution guide for creating a sitemap and adding text and hyperlinks through different approaches.
Recommended Post
Remember to share this post with anyone who might benefit from this information, including your Facebook friends, Twitter followers, and members of your Google+ group! And also Support Us By Liking Our Facebook, Twitter, and Google+ Page.
If you have any suggestions or problems about Sitemap In Footer, please feel free to comment below.





